Xin chào bạn đọc. Dạo qua nhiều Blog diễn đàn WordPress thì mình có thấy bài viết hướng dẫn cài mã Google Analytics cho web cài Google AMP WordPress. Tuy nhiên mình thấy hướng dẫn còn hơi phức tạp và khó thao tác. Sau đây mình sẽ hướng dẫn bạn đọc cách chèn mã Google Analytics cho Web AMP WordPress một cách đơn giản nhất
Đầu tiên, nếu các bạn chưa biết Google AMP và Cách cài đặt nó như thế nào thì hãy xem qua bài viết tại đây
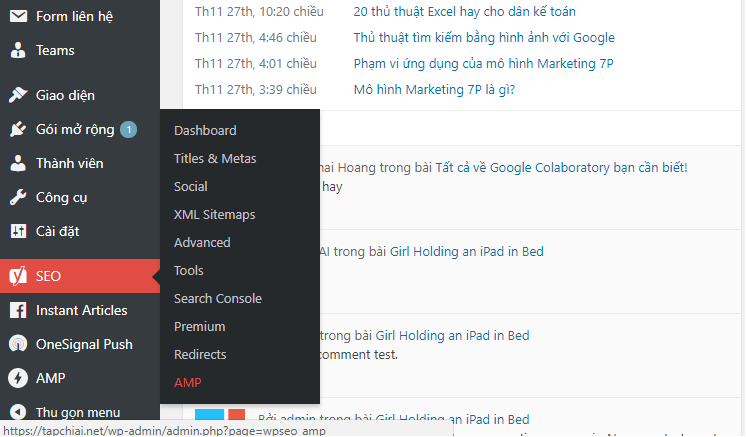
Cách này áp dụng cho website WordPress của bạn đã cài sẵn Plugin Yoast SEO AMP nhé!

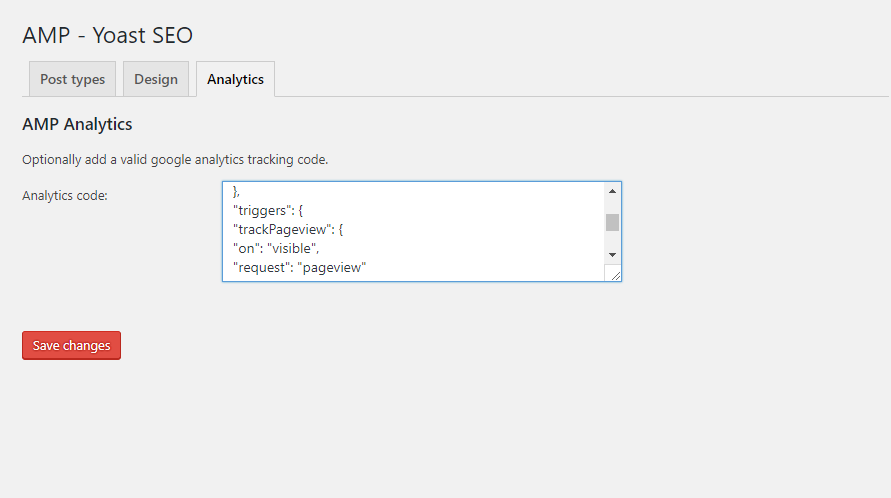
Sau khi cài đặt Plugin thì sẽ hiển thị giống hình ảnh ở trên. Tiếp theo nhấn vào AMP>Chuyển sang Tab Analytics Tiếp theo chúng ta chỉ việc điền Code Google Analytics theo mẫu bên dưới.

Mã Code Analytics mẫu: Chỉ cần thay mã ID: UA-XXXXXXXX-X bằng ID Google Analytics của website bạn là được nhé.
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXXXXX-X"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
Ok! Bên trên mình đã hướng dẫn các bạn cài Google Analytics cho Web AMP WordPress đơn giản nhất. Chúc các bạn thành công nhé! Bạn có thắc mắc gì hãy để bình luận phía bên dưới.

![Hướng dẫn kích hoạt Theme Flatsome [Update]](https://tapchiai.net/wp-content/uploads/2021/09/Screenshot-2021-08-05-at-12.28.49-350x250.png)





